Improve User Experience with Effective Cart Management

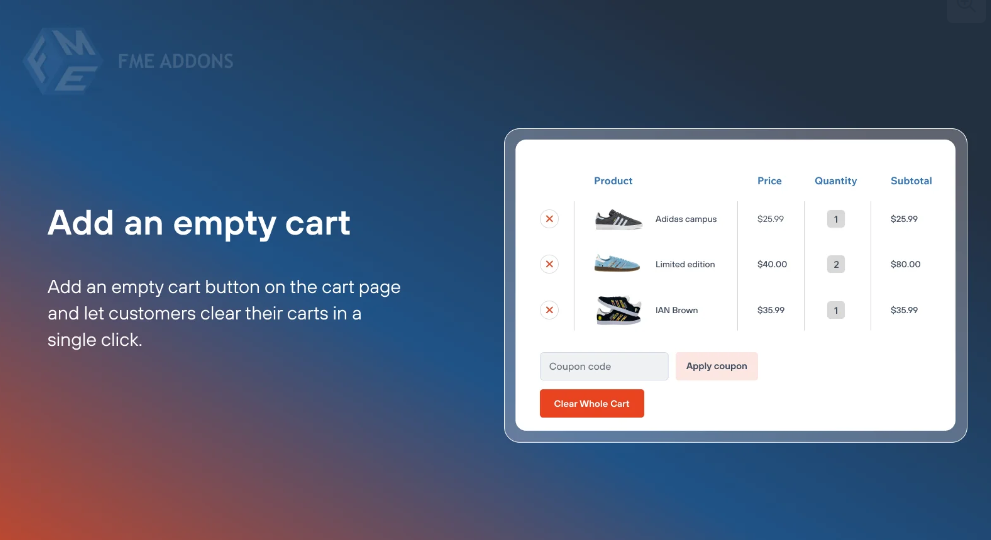
Managing the shopping cart experience is critical in eCommerce. While many focus on ensuring carts are filled, handling empty carts is equally important. The WooCommerce Empty Cart plugin offers a range of features that enhance the experience for users with empty carts, transforming what could be a dull page into a valuable engagement opportunity.
In this blog, we’ll explore the significance of addressing empty carts, key features of the WooCommerce Empty Cart plugin, and actionable ways to use it for improving your store’s user experience and conversions.
Why Address Empty Carts?
An empty cart page is often overlooked by store owners. However, it plays an important role in:
- Engaging Shoppers: Redirect users to product pages or promotions.
- Improving Navigation: Offer helpful links to guide users through your store.
- Reducing Bounce Rates: Keep users engaged instead of leaving them at a dead end.
- Increasing Conversions: Encourage users to browse and add products to their cart.
Key Features of the WooCommerce Empty Cart Plugin
1. Custom Redirects
Redirect users to key pages like the shop, featured products, or promotional offers when their cart is empty.
2. Personalized Messaging
Display custom messages that encourage users to browse your store or highlight ongoing discounts.
3. Dynamic Product Suggestions
Showcase recommended products or categories on the empty cart page to motivate users to continue shopping.
4. Add a Search Bar
Allow users to search for products directly from the empty cart page, improving convenience.
5. Integration with Marketing Campaigns
Promote seasonal sales, special offers, or free shipping deals on the empty cart page.
6. Design Customization
Adjust colors, fonts, and layout to align the empty cart page with your store’s branding.
7. Mobile Optimization
Ensure a seamless experience for mobile users by optimizing the empty cart page design.
Benefits of Optimizing Empty Cart Pages
1. Reduces Frustration
An engaging empty cart page minimizes user disappointment by offering alternatives to explore.
2. Promotes Upselling
Suggesting products or categories on the empty cart page creates upsell opportunities.
3. Enhances User Experience
Providing quick links to relevant pages ensures smooth navigation.
4. Strengthens Brand Identity
A well-designed and informative empty cart page reflects professionalism and customer focus.
5. Increases Sales
Redirecting users to promotional pages or featured products can lead to additional purchases.
Practical Use Cases
1. Seasonal Campaigns
Use the empty cart page to promote discounts during sales events like Black Friday or Christmas.
2. New Product Launch
Highlight newly launched products or collections to grab the attention of users.
3. Promoting Bestsellers
Encourage users to explore your best-selling items directly from the empty cart page.
4. Driving Loyalty Program Sign-Ups
Motivate users to join your loyalty program by advertising its benefits.
5. Offering Assistance
Provide a link to your customer support or FAQs to assist users who may need help finding products.
How to Set Up WooCommerce Empty Cart Plugin
Step 1: Install and Activate the Plugin
Download and install the WooCommerce Empty Cart plugin from the WordPress plugin repository or a trusted source.
Step 2: Customize the Empty Cart Page
Navigate to WooCommerce > Empty Cart Settings to:
- Add custom messages.
- Enable product suggestions.
- Set up redirects to key pages.
- Customize the design and layout.
Step 3: Configure Product Recommendations
Enable dynamic recommendations based on user browsing history or bestsellers.
Step 4: Preview and Test
Test the empty cart page on various devices to ensure a seamless user experience.
Step 5: Monitor Performance
Use analytics tools to track user engagement and conversion rates from the empty cart page.
Common Challenges and Solutions
Challenge 1: Low User Engagement
Users may leave the store after seeing an empty cart.
Solution: Add compelling product suggestions and engaging call-to-actions.
Challenge 2: Mobile Compatibility Issues
The empty cart page may not display well on mobile devices.
Solution: Optimize the page design for mobile responsiveness.
Challenge 3: Lack of Clear Navigation
Users might feel lost if no links or buttons are provided.
Solution: Include navigation links to popular sections like the shop or promotional pages.
Tips for Maximizing the Impact of the Empty Cart Page
- Highlight Free Shipping: Display free shipping thresholds to encourage users to browse.
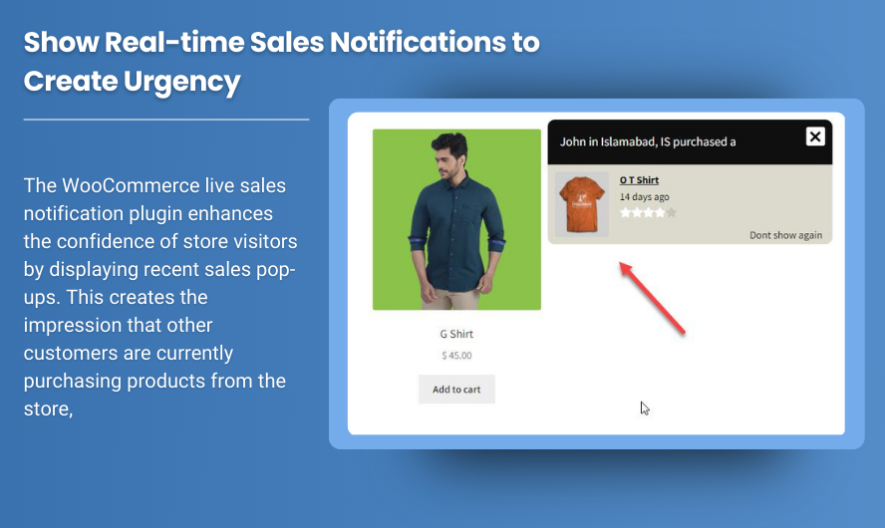
- Use Scarcity Tactics: Show limited-time offers to create urgency.
- Incorporate Social Proof: Add testimonials or ratings to product suggestions.
- Provide Helpful Links: Include links to categories, search bars, or support pages.
- Align with Your Branding: Ensure the page matches your store’s look and feel.
Frequently Asked Questions
1. Can I redirect users to a custom page?
Yes, the plugin allows you to set up redirects to any page, including shop pages, promotional campaigns, or custom landing pages.
2. Does it work with all WooCommerce themes?
The plugin is designed to be compatible with most WooCommerce themes. However, testing is recommended to ensure seamless integration.
3. Can I suggest specific products on the empty cart page?
Yes, you can manually select products or use dynamic recommendations based on customer behavior.
4. Is the plugin easy to customize?
Absolutely! The plugin offers user-friendly settings for text, colors, layouts, and more.
The Importance of Personalization
One size doesn’t fit all when it comes to empty cart pages. Personalizing content based on user behavior, browsing history, or geographical location can significantly improve engagement. For example:
- Show products a user recently viewed.
- Highlight local deals for specific regions.
- Address users by name if logged in.
Conclusion
An empty cart doesn’t have to be a dead end for your customers. By leveraging the WooCommerce Empty Cart plugin, you can transform this page into a powerful tool for engagement and sales. From dynamic product suggestions to custom redirects, the possibilities are endless.
Optimizing the empty cart page not only improves user experience but also provides additional opportunities to boost conversions. With the right approach, even an empty cart can contribute to your store’s success.


 English
English 


















































































































































































































































































































 Office Clearance for SMEs: Affordable Solutions Businesses
Office Clearance for SMEs: Affordable Solutions Businesses