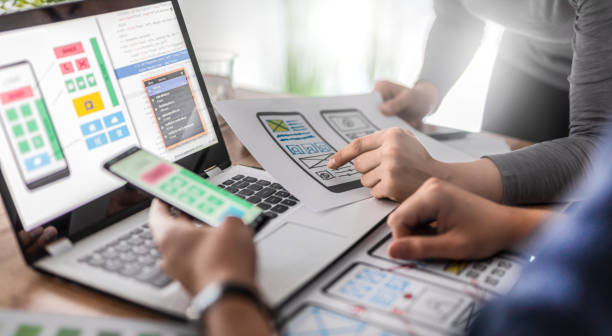
When it comes to choosing a framework for front-end application development, React has emerged as a popular choice among developers. Here, we will explore 10 compelling reasons why React is a top choice for front-end application development. For front-end application development, you should hire React developer with considerable expertise.
Component-Based Architecture
React is grounded in a component-based architecture that permits designers to divide the user interface into reusable components. Through this method, code reusability is enhanced, maintenance becomes easier, and scalability improves. React’s architecture establishes complex user interfaces by composing many independent small pieces of code.
Virtual DOM
One of the main features of React is its implementation of the virtual DOM (Document Object Model). A lightweight representation of the actual DOM, React is able to update the UI effectively.
Once a component changes its state, React compares both virtual and real DOMs and applies just what needs updating without extra overhead on performance. This technique makes UI updates faster and enhances overall application performance, especially for complex or dynamic user interfaces.
Declarative Syntax
React’s declarative syntax provides a way to specify the desired UI state, with React automatically updating the DOM to match.
This makes development easier as developers can concentrate on defining the UI behavior and do not have to manipulate the DOM manually. Through the abstraction of DOM manipulation, React empowers developers to write code that is more predictable and maintainable, thereby streamlining their workflow.
JSX (JavaScript XML)
JSX introduced by JSX is a syntax extension that allows programmers to include HTML-like code in JavaScript. In this way, developers can define behaviors and components in one file, making it a smoother experience to build user interfaces.
Besides, JSX helps make codes more readable and enables identifying UI components more intuitively; hence, team collaboration becomes better, and development cycles are faster.
Unidirectional Data Flow
React follows one-way data flow, where the information only moves in a single direction through components. This simplifies the management of data and state within the application, thus making it easy to understand how the application operates.
By enforcing unidirectional data flow, React improves code organization, facilitates debugging, and helps predict what will happen next in the applications’ state.
Rich Ecosystem and Community Support
React has an expansive ecosystem that is filled with numerous libraries, tools, and extensions that complement its core functionality. The React ecosystem consists of Redux and MobX for state management, React Router for routing solutions, and Jest and Enzyme for testing utilities.
Additionally, React boasts of a vibrant a community that has active support forums as well as online resources, which are coupled with open-source contributions, thereby providing developers with substantial knowledge bases containing best practices on board.
Performance Optimizations
React offers a number of performance enhancements out of the box, including key props for optimized list rendering, shouldComponentUpdate lifecycle method to prevent redundant re-rendering and PureComponent and React. memo components for optimized component rendering.
With these ready-made optimizations, developers can create highly effective applications without laboriously implementing complex optimizations, thereby enhancing the user experience through smoother user interface and faster responsiveness.
Tooling and Developer Experience
The React ecosystem provides a variety of developer tools which help to streamline the development process in addition to improving the developer experience. For example, Create React App, React DevTools, or ESLint allow developers to initiate new projects as well as debug components or enforce code quality and best practices.
These tools make it easier for developers to build features and solve problems by providing an efficient approach to development that eliminates unnecessary attention to tooling systems or configurations.
Cross-Platform Compatibility
React was designed with certain principles and the architecture that make it possible to develop applications that can run on several platforms. React Native is one of the frameworks that help developers build native mobile apps for iOS and Android using their existing React skills.
This allows code reuse between web and mobile platforms, thus shortening the development timeframe and minimizing costs while maintaining a similar user experience across various devices. For developing applications with cross-platform compatibility, you should hire React programmers.
Industry Adoption and Job Opportunities
React’s widespread acceptance in the industry has led to a huge demand for React developers. A number of tech companies and start-ups use React as part of their front-end development, which means there are plenty of opportunities for developers with React skills.
Therefore, by selecting React as a platform for front-end application development, developers can open themselves up to a huge variety of career options and remain current within an ever-changing tech industry. If you want to develop effective front-end applications, you should hire React developer.
React offers a compelling set of features and benefits that make it an excellent choice for front-end application development. With its growing industry adoption and cross-platform compatibility, React continues to be a top contender for building modern and scalable front-end applications. Hire React programmers for developing efficient front-end applications.